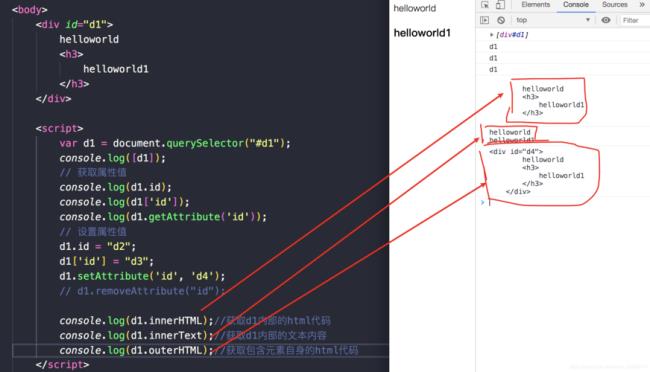
示例代码:
test1 test2
innerHTML内容
inerHTML内容
共同点:innerHTML和innerText都会把元素内内容替换掉。不同点: 1,innerHTML: 也就是从对象的起始位置到终止位置的全部内容,包括Html标签。上例中的test.innerHTML的值也就是“test1 test2 ”。2,innerText: 从起始位置到终止位置的内容, 但它去除Html标签 上例中的text.innerTest的值也就是“test1 test2”, 其中span标签去除了。值得注意的是,innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器,因此,尽可能地去使用innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签。