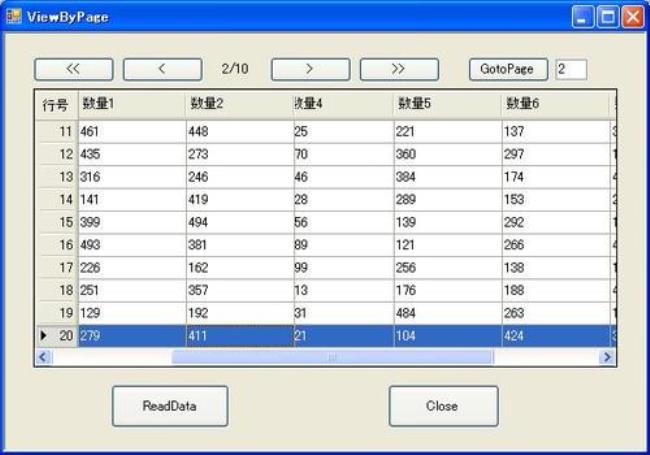
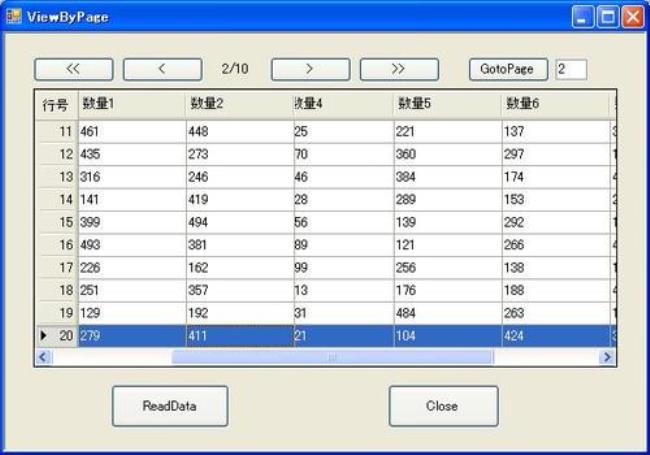
在一般情况下,DataGrid控件每次实现翻页操作时,都会将数据源中的数据重新调用一次,当数据中数据很多时,这样做就会很浪费系统资源和降低程序的执行效率.这时候我们一般通过自定义分页来解决这个问题. DataGrid控件的AllowCustomPaging属性用来获取或设置DataGrid控件是否允许自定义分 页VirtualItemCoun属性用来获取或设置在使用自定义分页时DataGrid中实际的项数.要实现自定义分 页,必须将AllowPaging与AllowCustomPaging属性都设置为"True". 在DataGrid中要实现自定义分页的关键是,使该控件仅仅调用当前显示所需要的数据源数据,在下面的例子中通过CurrentPageIndex和PageSize属性的值,在数据绑定时只取当前页需要的数据. (1)页面代码: 复制代码 代码如下:<%@ Page language="c#" Codebehind="Main.aspx.cs" AutoEventWireup="false" Inherits="SissonDemo.Main" %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" > <HTML> <HEAD> <title>Main</title> <meta name="GENERATOR" Content="Microsoft Visual Studio .NET 7.1"> <meta name="CODE_LANGUAGE" Content="C#"> <meta name="vs_defaultClientScript" content="JavaScript"> <meta name="vs_targetSchema" content="http://schemas.microsoft.com/intellisense/ie5"> </HEAD> <body MS_POSITIONING="GridLayout"> <form id="Form1" method="post" runat="server"> <FONT face="宋体"> <asp:DataGrid id="DataGrid1" runat="server" Width="792px" Height="96px" AllowCustomPaging="True" AllowPaging="True" PageSize="5"> <PagerStyle Mode="NumericPages"></PagerStyle> </asp:DataGrid></FONT> </form> </body> </HTML> (2)后台代码: 复制代码 代码如下:using System using System.Collections using System.ComponentModel using System.Data using System.Drawing using System.Web using System.Web.SessionState using System.Web.UI using System.Web.UI.WebControls using System.Web.UI.HtmlControls using System.Data.SqlClient namespace SissonDemo { /**//// <summary> /// Main 的摘要说明。 /// </summary> public class Main : System.Web.UI.Page { protected System.Web.UI.WebControls.DataGrid DataGrid1 int startIndex = 0//用来保存当前页数据项的起始索引 private void Page_Load(object sender, System.EventArgs e) { if(!IsPostBack) { Bind()//初始化时进行数据绑定 } } void Bind()//绑定数据方法 { //定义数据库连接对象 SqlConnection cn=new SqlConnection("server=.database=pubsuid=sapwd=") //创建数据适配对象 SqlDataAdapter da=new SqlDataAdapter("select title_id ,title ,type, pub_id ,price,pubdate from titles",cn) //创建DataSet对象 DataSet ds=new DataSet() try { //从指定的索引开始取PageSize条记录. da.Fill(ds,startIndex,DataGrid1.PageSize,"CurDataTable") da.Fill(ds,"AllDataTable")//填充数据集合 //设置DataGrid控件实际要显示的项数 DataGrid1.VirtualItemCount=ds.Tables["AllDataTable"].Rows.Count //进行数据绑定 DataGrid1.DataSource=ds.Tables["CurDataTable"] DataGrid1.DataBind() } catch { Page.RegisterClientScriptBlock("","<script>alert('数据显示错 误')</script>") } } Web 窗体设计器生成的代码#region Web 窗体设计器生成的代码 override protected void OnInit(EventArgs e) { // // CODEGEN: 该调用是 ASP.NET Web 窗体设计器所必需的。 // InitializeComponent() base.OnInit(e) } /**//// <summary> /// 设计器支持所需的方法 - 不要使用代码编辑器修改 /// 此方法的内容。 /// </summary> private void InitializeComponent() { this.DataGrid1.PageIndexChanged += new System.Web.UI.WebControls.DataGridPageChangedEventHandler (this.DataGrid1_PageIndexChanged) this.Load += new System.EventHandler(this.Page_Load) } #endregion private void DataGrid1_PageIndexChanged(object source, System.Web.UI.WebControls.DataGridPageChangedEventArgs e) { //设置DataGrid当前页的索引值为用户选择的页的索引 DataGrid1.CurrentPageIndex=e.NewPageIndex //取得当前页为止总共有多少条记录,以便在下一页就从该记录开始读取 startIndex=DataGrid1.PageSize*DataGrid1.CurrentPageIndex //取得绑定数据 Bind() } } } 在这段程序中,首先在数据绑定时,设置DataGrid控件的VirtualItemCoun属性值为查询结果集中的 记录总数,然后取得当前页要显示的数据,初始化时当前页显示的数据为从取到的数据的零位置开始,到 DataGrid控件的PageSize属性的设定值为止的数据记录数.在分页操作中重新定义了取得下一页数据时的数据项的开始索引值,然后调用数据绑定方法把取到的新数据和DataGrid控件重新绑定.

如何在DataGrid控件中实现自定义分页
原创 | 2022-10-10 15:28:25 |浏览:1.6万
猜你想问
-
 mac触控板如何右键点击 这个简单,你进入系统设置里面有一个关于鼠标键盘和触摸板的设置,里面有教程的。 具体讲讲,现在新的触摸板是有左右识别的靠左和靠右按不一样,这个要看你有没有设置。...
mac触控板如何右键点击 这个简单,你进入系统设置里面有一个关于鼠标键盘和触摸板的设置,里面有教程的。 具体讲讲,现在新的触摸板是有左右识别的靠左和靠右按不一样,这个要看你有没有设置。... -
 尤克里里如何调弦调音 尤克里里琴英文名称Ukulele,是一种四弦吉他,它具有小巧、携带方便的优点,音色温暖、声音欢快,非常适合自弹自唱,是一款可以带来欢乐的乐器。那么新手在接触尤克里里时...
尤克里里如何调弦调音 尤克里里琴英文名称Ukulele,是一种四弦吉他,它具有小巧、携带方便的优点,音色温暖、声音欢快,非常适合自弹自唱,是一款可以带来欢乐的乐器。那么新手在接触尤克里里时... -
 如何评价黑泽明的电影《梦》 以前是偶尔搜到了这部电影。刚开始以为这只是一部真正有关梦的电影不过的确是部有关梦的电影。看了之后真是让人值得反思。这是导演黑泽明个人的梦,更是日本人整个...
如何评价黑泽明的电影《梦》 以前是偶尔搜到了这部电影。刚开始以为这只是一部真正有关梦的电影不过的确是部有关梦的电影。看了之后真是让人值得反思。这是导演黑泽明个人的梦,更是日本人整个... -
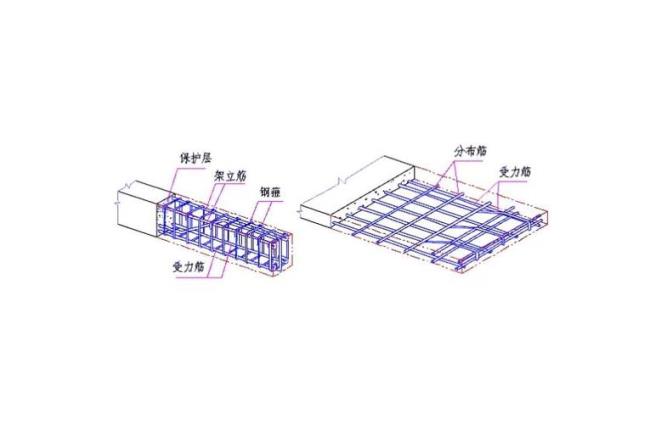
 梁12根钢筋如何分布 梁12根钢筋可以这样分布,以梁的截面宽度为准,如果12根为底筋,取钢筋的直径计算,每根钢筋的间距为2.5公分,不能小于2.5公分,理由就是在浇筑混凝土的过程让骨料通过这2.5...
梁12根钢筋如何分布 梁12根钢筋可以这样分布,以梁的截面宽度为准,如果12根为底筋,取钢筋的直径计算,每根钢筋的间距为2.5公分,不能小于2.5公分,理由就是在浇筑混凝土的过程让骨料通过这2.5... -
 如何在DataGrid控件中实现自定义分页 在一般情况下,DataGrid控件每次实现翻页操作时,都会将数据源中的数据重新调用一次,当数据中数据很多时,这样做就会很浪费系统资源和降低程序的执行效率.这时候我们一...
如何在DataGrid控件中实现自定义分页 在一般情况下,DataGrid控件每次实现翻页操作时,都会将数据源中的数据重新调用一次,当数据中数据很多时,这样做就会很浪费系统资源和降低程序的执行效率.这时候我们一...