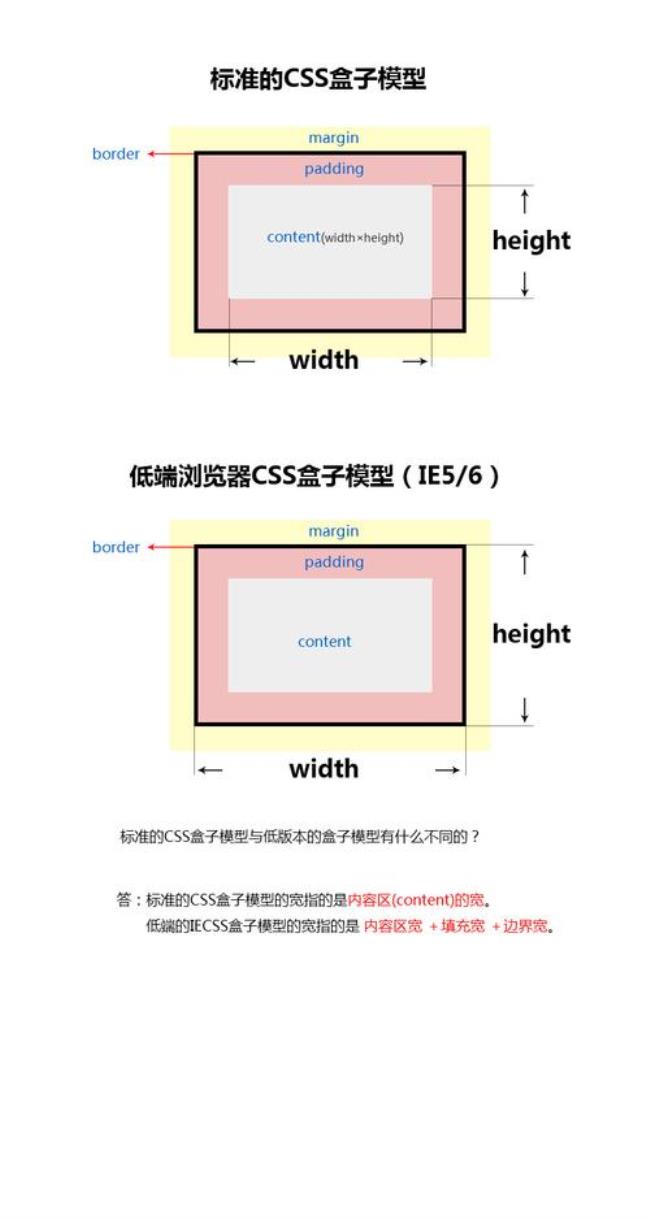
IE5以上的浏览器以及其他的浏览器已经统一了盒模型尺寸的计算方式。即:
【实际高度】=【预设高度】+【padding-top】+【padding-bottom】
margin是不计算在内的。另外你忽略了文字默认的行高。 你得把A的display定义成block,然后加上尺寸。 一般来说。font还有一个默认的行高,也即line-height , 如果不定义高度,默认的a的高度应该是font的行高,而不是font-size的值。综合盒模型高的计算公式,你现在的高度应该是
【实际高度】=【line-height】+【5px】+【5px】
【建议】
1、定义一下行高。
2、或者定义a为block,并加尺寸。(推荐)